PWAs vs. Responsive Websites - Der Vergleich
Als Webentwickler ist es wichtig, die Unterschiede zwischen progressiven Web-Apps (PWAs) und responsiven Websites zu verstehen. Beide Ansätze bieten zahlreiche Vorteile, aber auch Unterschiede, die bei der Entscheidung für die beste Lösung für Ihr Unternehmen berücksichtigt werden müssen. In diesem Artikel werden wir uns näher mit PWAs und responsiven Websites befassen und die Vor- und Nachteile sowie die Unterschiede zwischen beiden Ansätzen untersuchen. Wir helfen Ihnen, eine fundierte Entscheidung zu treffen und Ihre Online-Präsenz zu optimieren.
Inhalt

Einleitung
In der digitalen Ära, in der wir heute leben, hat sich das Verhalten der Internetnutzer drastisch verändert. Vor allem der Anstieg mobiler Nutzer hat zu einem Paradigmenwechsel geführt. Die Welt ist nicht mehr desktopzentriert. Stattdessen greifen immer mehr Menschen über ihr Smartphone oder Tablet auf das Internet zu.
Kurze Übersicht über den Anstieg mobiler Nutzer und die Bedeutung von Webdesign für Mobile Devices
Explosiver Wachstum: Seit dem Erscheinen des ersten iPhones im Jahr 2007 hat die Zahl der mobilen Nutzer exponentiell zugenommen. Bis 2021 surfen schätzungsweise über 50% der Internetnutzer hauptsächlich über mobile Geräte im Netz.
Mobile First: Suchmaschinen wie Google haben bereits den „Mobile First“-Ansatz in ihrem Ranking-Algorithmus implementiert. Dies bedeutet, dass Websites, die für mobile Geräte optimiert sind, in den Suchergebnissen bevorzugt werden.
Nutzererwartungen: Die Erwartungen der Nutzer haben sich ebenfalls gewandelt. Lange Ladezeiten, schwer zu navigierende Menüs oder nicht lesbare Texte werden nicht mehr toleriert. Eine positive mobile Benutzererfahrung ist entscheidend für den Erfolg jeder Webseite.
Vorstellung der beiden Hauptansätze: PWAs und Responsive Websites
Im Bestreben, den Nutzern die bestmögliche Erfahrung zu bieten, haben sich zwei dominierende Ansätze herauskristallisiert:
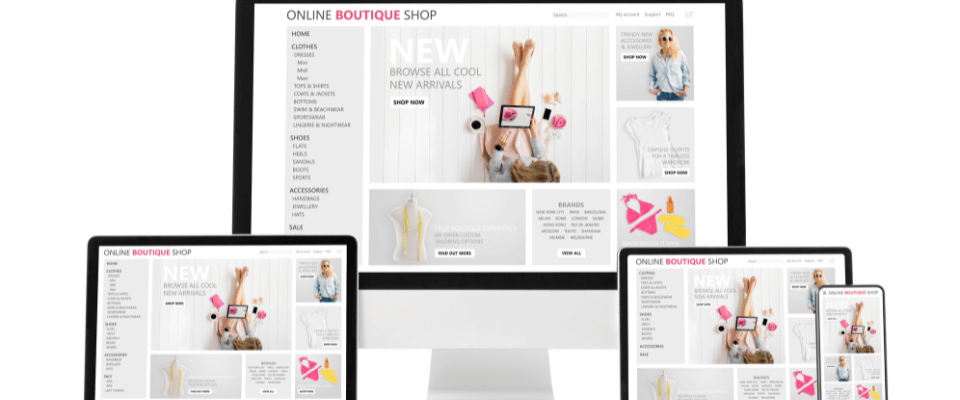
Responsive Websites: Diese Art von Websites passt sich automatisch an die Größe des Bildschirms an, auf dem sie angezeigt wird. Sie verwenden Media Queries und ein flexibles Layout, um sicherzustellen, dass der Inhalt unabhängig vom Gerät korrekt dargestellt wird.
Progressive Web Apps (PWAs): PWAs bieten eine app-ähnliche Erfahrung innerhalb eines Browsers. Sie kombinieren das Beste aus mobilen Websites und nativen Apps, indem sie Offline-Zugriff, Push-Benachrichtigungen und andere fortschrittliche Funktionen bieten.
Beide Ansätze haben ihre eigenen Vor- und Nachteile, die im Laufe dieses Artikels diskutiert werden. Aber zuerst ist es wichtig zu verstehen, warum wir überhaupt darüber sprechen müssen. Das Bedürfnis, mobile Nutzer anzusprechen, ist heute nicht mehr optional – es ist absolut essentiell.
Finden Sie jetzt heraus, wie viel Ihre Website kosten wird!
Haben Sie sich gefragt, wie viel es kosten würde, eine professionelle Website für Ihr Geschäft zu entwickeln? Sie brauchen nicht länger zu raten! Mit unserem intuitiven Preiskalkulator können Sie jetzt die Kosten für Ihre individuelle Website sofort berechnen. Klicken Sie auf den Button unten und starten Sie jetzt Ihre Investition in die digitale Zukunft Ihres Unternehmens!

Was sind Responsive Websites?
Das mobile Internet hat sich zu einer unverzichtbaren Ressource in unserem täglichen Leben entwickelt. In dieser sich ständig wandelnden digitalen Landschaft haben Responsive Websites einen festen Platz eingenommen, um den Anforderungen verschiedener Geräte gerecht zu werden. Doch was genau sind sie und wie funktionieren sie?
Definition und Geschichte der Responsive Webdesigns
Definition: Responsive Webdesign bezeichnet den Ansatz, bei dem das Design und die Entwicklung einer Website so reagieren, dass sie sich an das Verhalten und die Umgebung des Nutzers basierend auf Bildschirmgröße, Plattform und Orientierung anpassen.
Geschichte: Das Konzept des Responsive Webdesigns wurde erstmals 2010 von Ethan Marcotte in einem Artikel auf „A List Apart“ vorgestellt. Angesichts der zunehmenden Anzahl von Mobilgeräten und verschiedenen Bildschirmgrößen war es klar, dass ein neuer Ansatz für das Webdesign erforderlich war. Anstatt für jedes Gerät eine eigene Version einer Website zu erstellen, schlug Marcotte vor, flexible Layouts zu verwenden, um ein nahtloses Erlebnis über alle Geräte hinweg zu ermöglichen.
Technische Grundlagen: Fluid Grids, Media Queries und flexible Bilder
Fluid Grids: Ein Fluid Grid verwendet relative Einheiten wie Prozentsätze anstelle von festen Einheiten wie Pixeln. Das bedeutet, dass Elemente sich proportional zueinander vergrößern oder verkleinern, abhängig von der Größe des Anzeigegeräts. Das Ergebnis ist ein harmonischer und konsistenter Look über verschiedene Bildschirmgrößen hinweg.
Media Queries: Dies sind die essenziellen Bausteine des Responsive Designs. Sie ermöglichen es den Webdesignern, bestimmte CSS-Regeln basierend auf den Eigenschaften des Geräts anzuwenden, auf dem die Website angezeigt wird, z.B. dessen Breite, Höhe oder Orientierung.
Vorteile von PWAs
Progressive Web Apps (PWAs) sind in der heutigen Webentwicklungslandschaft ein heißes Thema. Sie kombinieren das Beste aus traditionellen Websites und mobilen Anwendungen und bieten dabei eine Reihe von beeindruckenden Vorteilen. Lassen Sie uns tiefer in diese Vorteile eintauchen.
Offline-Fähigkeiten
Unabhängigkeit vom Netzwerk: Eine der beeindruckendsten Funktionen von PWAs ist ihre Fähigkeit, offline zu funktionieren. Dies wird durch die Verwendung von Service Workern erreicht, die Daten im Cache speichern und sie bei fehlender Internetverbindung bereitstellen können.
Verbesserte Benutzererfahrung: Stellen Sie sich vor, Sie könnten Ihre Lieblingswebsite oder Web-App auch in einem Tunnel, auf einem Flug oder in anderen Bereichen mit schlechter Konnektivität nutzen. PWAs machen dies möglich, indem sie kontinuierlichen Zugriff ohne Unterbrechungen bieten.
Push-Benachrichtigungen und Hintergrund-Synchronisation
Engagement steigern: Durch Push-Benachrichtigungen können Unternehmen ihre Nutzer in Echtzeit über wichtige Updates, Nachrichten oder Angebote informieren. Dies führt zu einem erhöhten Engagement und einer höheren Retentionsrate.
Automatische Aktualisierungen: Mit Hintergrund-Synchronisation können PWAs Inhalte im Hintergrund aktualisieren, selbst wenn der Nutzer die App nicht aktiv geöffnet hat. Dies gewährleistet, dass der Nutzer immer die neuesten Informationen erhält, sobald er die App öffnet.
App-ähnliche Erfahrung ohne Download aus dem App Store
Sofortiger Zugriff: Im Gegensatz zu traditionellen Apps, die aus dem App Store heruntergeladen werden müssen, können PWAs direkt über einen Browserlink zugegriffen werden, wodurch der Installationsprozess eliminiert wird.
Plattformunabhängigkeit: PWAs sind plattformunabhängig und bieten eine konsistente Erfahrung über alle Geräte und Betriebssysteme hinweg.
Performance-Vorteile und schnelle Ladezeiten
Beschleunigte Performance: PWAs nutzen Caching-Mechanismen, um Inhalte effizient zu liefern, was zu einer erheblichen Reduzierung der Ladezeiten führt.
Geringerer Datenverbrauch: Da PWAs nur die notwendigen Daten herunterladen und den Rest aus dem Cache beziehen, verbrauchen sie insgesamt weniger Daten als herkömmliche Websites oder native Apps.
Nachteile und Herausforderungen
Trotz der beeindruckenden Vorteile, die PWAs und Responsive Websites mit sich bringen, gibt es auch einige Nachteile und Herausforderungen, die berücksichtigt werden müssen. Webentwickler und Unternehmen sollten diese Punkte in Betracht ziehen, bevor sie sich für einen bestimmten Ansatz entscheiden.
Komplexität der Entwicklung
Lernkurve: Die Erstellung einer PWA oder einer Responsive Website kann, insbesondere für Entwickler, die sich mit diesem Ansatz noch nicht vertraut gemacht haben, zunächst einschüchternd sein. Es gibt eine steile Lernkurve, die überwunden werden muss.
Intensiver Entwicklungsprozess: Im Vergleich zu traditionellen Webanwendungen erfordern PWAs eine gründlichere Entwicklung. Dies umfasst das Design, die Implementierung von Service Workern und das Testen über eine Vielzahl von Geräten und Bildschirmgrößen hinweg.
Browser-Kompatibilität
Uneinheitliche Unterstützung: Während die meisten modernen Browser PWAs und Responsive Design unterstützen, gibt es immer noch einige, besonders ältere Versionen, die Schwierigkeiten haben könnten. Dies kann die Benutzererfahrung für einen bestimmten Prozentsatz von Nutzern beeinträchtigen.
Eingeschränkte Funktionen: Einige fortschrittliche PWA-Funktionen, wie Push-Benachrichtigungen oder Hintergrund-Synchronisation, werden möglicherweise nicht von allen Browsern unterstützt, was zu einem inkonsistenten Erlebnis führt.
Bedarf an regelmäßigen Aktualisierungen
Schnelle technologische Entwicklung: Die Technologie, insbesondere im Web-Bereich, entwickelt sich rasant weiter. Dies bedeutet, dass PWAs und Responsive Websites regelmäßig aktualisiert werden müssen, um mit den neuesten Standards und Best Practices Schritt zu halten.
Kontinuierliche Wartung: Da PWAs und Responsive Websites auf eine Vielzahl von Geräten und Bildschirmgrößen abzielen, erfordern sie häufige Tests und Optimierungen. Jedes Mal, wenn ein neues Gerät oder eine neue Bildschirmgröße auf den Markt kommt, müssen Anpassungen vorgenommen werden, um eine optimale Benutzererfahrung zu gewährleisten.
Entdecken Sie jetzt die Kosten Ihrer Traum-Webseite – ganz einfach online!

Direkter Vergleich: PWAs vs. Responsive Websites
In der digitalen Ära ist es entscheidend, die richtige Wahl zu treffen, wenn es um die Entwicklung und Präsentation von Online-Inhalten geht. PWAs und Responsive Websites sind zwei der beliebtesten Ansätze, aber wie unterscheiden sie sich? Lassen Sie uns einen tieferen Blick darauf werfen.
Design und Benutzererfahrung
PWAs:
- Anpassungsfähigkeit: PWAs bieten eine App-ähnliche Erfahrung, die für den Nutzer oft intuitiver und nahtloser ist. Sie fühlen sich an wie native Apps, ohne dass sie aus dem App Store heruntergeladen werden müssen.
- Interaktion: Durch Funktionen wie Push-Benachrichtigungen und Hintergrund-Synchronisation können PWAs eine stärkere Bindung und Interaktion mit den Nutzern aufbauen.
- Offline-Zugang: PWAs können auch offline verwendet werden, was sie besonders nützlich in Gebieten mit schlechter Internetverbindung macht.
Responsive Websites:
- Universalität: Sie sind dafür ausgelegt, auf jedem Gerät gut auszusehen, sei es ein Desktop, Tablet oder Smartphone. Das Design passt sich automatisch der Bildschirmgröße an.
- Einfachheit: Während PWAs spezielle Funktionen und Interaktionen bieten können, sind Responsive Websites in ihrer Präsentation oft einfacher und geradliniger.
Performance und Ladezeiten
PWAs:
- Optimierung: Durch den Einsatz von Service Workern und Caching-Strategien laden PWAs oft schneller als herkömmliche Websites. Nach dem ersten Besuch werden viele Ressourcen gecached, was zu blitzschnellen Ladezeiten bei nachfolgenden Besuchen führt.
- Datenverbrauch: PWAs laden nur die notwendigen Daten, was den Datenverbrauch reduziert und besonders nützlich ist für Nutzer mit begrenztem Datenvolumen.
Responsive Websites:
- Standard-Performance: Während sie für verschiedene Bildschirmgrößen optimiert sind, nutzen Responsive Websites nicht unbedingt die fortschrittlichen Caching-Techniken von PWAs. Dies kann zu längeren Ladezeiten führen, insbesondere bei Bild- oder Video-reichen Websites.
Abhängigkeit vom Netzwerk: Ohne die Offline-Fähigkeiten von PWAs sind Responsive Websites stärker von einer stabilen Internetverbindung abhängig.
Offline-Funktionalität
Die Fähigkeit, offline zu arbeiten, ist in unserer immer vernetzten Welt von unschätzbarem Wert. Dies ist besonders wichtig für mobile Benutzer, die möglicherweise nicht immer über eine stabile Internetverbindung verfügen.
PWAs:
- Service Worker: Dies ist das Herzstück der Offline-Funktionalität von PWAs. Sie ermöglichen das Caching von Ressourcen, sodass Nutzer auch ohne Internetzugang auf die App zugreifen können.
- Robuste Erfahrung: Selbst in Gebieten mit schlechter Internetverbindung bieten PWAs dank ihres Caching-Mechanismus eine gleichbleibende und unterbrechungsfreie Erfahrung.
Responsive Websites:
- Abhängigkeit vom Netzwerk: Im Gegensatz zu PWAs sind Responsive Websites in der Regel von einer Internetverbindung abhängig. Ohne sie kann der Inhalt nicht geladen werden.
- Kein Caching: Da sie nicht die gleichen fortschrittlichen Caching-Techniken wie PWAs verwenden, bieten sie keine echte Offline-Erfahrung.
SEO-Aspekte
In der Welt des Online-Marketings und des Geschäfts ist die Suchmaschinenoptimierung (SEO) von entscheidender Bedeutung.
PWAs:
- Challenges: Frühere Versionen von PWAs hatten Probleme mit der Indexierung durch Suchmaschinen. Doch mit modernen Technologien und Methoden ist dies weitgehend gelöst.
- App-ähnlicher Charakter: Da sie sich wie Apps verhalten, müssen PWAs besondere SEO-Strategien anwenden, die sich von traditionellen Websites unterscheiden.
Responsive Websites:
- Vorzug von Google: Google bevorzugt mobilfreundliche Websites, und Responsive Design ist ein Schlüsselaspekt davon.
- Ein URL-System: Im Gegensatz zu separaten mobilen Websites haben Responsive Websites nur einen URL, was das Teilen und Verlinken erleichtert und Duplicate Content vermeidet.
Entwicklungsaufwand und -kosten
Jedes Projekt, sei es die Entwicklung einer PWA oder einer Responsive Website, bringt seine eigenen Herausforderungen und Kosten mit sich.
PWAs:
- Höherer Anfangsaufwand: Die Einrichtung einer PWA, insbesondere für Entwickler, die neu in dieser Technologie sind, kann komplizierter sein.
- Langfristige Kosteneinsparungen: Trotz höherer Anfangsinvestitionen können PWAs langfristig kosteneffizienter sein, insbesondere wenn man an Wartung und Benutzerbindung denkt.
Responsive Websites:
- Einfachere Implementierung: Für viele Webentwickler ist das Responsive Design bereits Standard, was den Entwicklungsaufwand reduziert.
- Vorhersagbare Kosten: Da sie weniger komplex sind als PWAs, können die Kosten für die Entwicklung einer Responsive Website oft leichter vorhergesagt werden.

Wie entscheidet man zwischen PWA und Responsive Website?
Die Wahl zwischen einer Progressive Web App (PWA) und einer Responsive Website ist keine triviale Entscheidung. Beide bieten ihre eigenen Vorteile und Herausforderungen. Doch wie trifft man die richtige Wahl für sein Projekt? Hier sind einige Schlüsselfaktoren, die bei der Entscheidungsfindung helfen können.
Analyse der Zielgruppe und des Nutzungsszenarios
- Nutzererfahrung und Erwartungen:
- PWAs: Falls Ihre Zielgruppe eine intensive Interaktion und eine App-ähnliche Erfahrung erwartet, ist eine PWA möglicherweise die bessere Wahl.
- Responsive Websites: Wenn Ihre Nutzer eher gelegentliche Besucher sind und keinen intensiven Interaktionsbedarf haben, könnte eine Responsive Website ausreichen.
- Internetzugang der Zielgruppe:
- PWAs: Perfekt für Zielgruppen, die möglicherweise nicht immer über eine stabile Internetverbindung verfügen, da sie auch offline funktionieren.
- Responsive Websites: Geeignet für Zielgruppen mit konstantem und zuverlässigem Internetzugang.
Budget und Entwicklungsressourcen
- Kostenfaktor:
- PWAs: Möglicherweise teurer in der initialen Entwicklung, können jedoch langfristig Kosteneinsparungen in Bezug auf Wartung und Benutzerbindung bieten.
- Responsive Websites: In der Regel weniger kostenintensiv in der Entwicklung und gut für Projekte mit einem begrenzten Budget geeignet.
- Entwicklungskompetenz:
- PWAs: Benötigen spezifische Kenntnisse und Fähigkeiten, insbesondere wenn es darum geht, Service Worker und Offline-Funktionalitäten zu implementieren.
- Responsive Websites: Die meisten Webentwickler sind mit den Prinzipien des Responsive Designs vertraut, was den Entwicklungsprozess erleichtern kann.
Langfristige Ziele und Aktualisierungsbedarf
Wachstum und Skalierung:
- PWAs: Wenn Sie vorhaben, Ihre Plattform ständig zu erweitern und neue Funktionen hinzuzufügen, bietet eine PWA möglicherweise mehr Flexibilität.
- Responsive Websites: Ideal, wenn Sie eine stabile Präsenz ohne häufige große Updates oder Funktionserweiterungen wünschen.
Wartung und Updates:
- PWAs: Können einen höheren Wartungsaufwand erfordern, besonders wenn es darum geht, mit den neuesten Technologien und Standards Schritt zu halten.
- Responsive Websites: Oft einfacher zu warten und zu aktualisieren, da sie weniger komplex sind als PWAs.
Letztlich hängt die Entscheidung zwischen PWA und Responsive Website von den spezifischen Anforderungen und Zielen Ihres Projekts ab. Es ist wichtig, sowohl die kurzfristigen Bedürfnisse als auch die langfristige Vision für Ihr Online-Angebot zu berücksichtigen.

Q&A
In diesem Abschnitt werden häufig gestellte Fragen zu Progressive Web Apps (PWAs) und Responsive Websites beantwortet. Es soll Ihnen helfen, die Unterschiede, Vorteile und Herausforderungen beider Ansätze besser zu verstehen.
Warum sind PWAs und Responsive Websites wichtig im mobilen Zeitalter?
PWAs und Responsive Websites ermöglichen eine optimierte Benutzererfahrung auf mobilen Geräten. Da immer mehr Nutzer über ihre Smartphones und Tablets auf das Web zugreifen, ist es unerlässlich, ihnen eine reibungslose und effiziente Nutzung zu bieten.
- PWAs: Bieten eine App-ähnliche Erfahrung, funktionieren offline und können Nutzer durch Push-Benachrichtigungen re-engagieren.
- Responsive Websites: Passen sich automatisch an die Bildschirmgröße des Benutzers an, wodurch das Surfen einfacher und intuitiver wird.
Welche Technologien stehen hinter PWAs?
PWAs nutzen moderne Webtechnologien wie Service Workers, Web App Manifests und Cache APIs, um appähnliche Erfahrungen im Browser zu ermöglichen.
- Service Workers: Ermöglichen Offline-Nutzung und Hintergrund-Aktualisierungen.
- Web App Manifest: Lässt Nutzer die PWA zum Startbildschirm ihres Geräts hinzufügen.
- Cache APIs: Sorgen für schnelle Ladezeiten und Performance.
Wie unterscheidet sich die Entwicklung einer PWA von einer Responsive Website?
Während sich beide Technologien auf mobile Benutzer konzentrieren, unterscheiden sie sich in ihrer Herangehensweise und ihren Technologien.
- PWAs: Erfordern ein tieferes Verständnis von spezifischen Technologien wie Service Workers und benötigen häufig eine umfassendere Planung und Entwicklung.
- Responsive Websites: Basiert auf flexiblen Layouts und Media Queries und kann oft mit bestehenden Webtechnologien erstellt werden.
Muss ich mich für PWA oder Responsive Design entscheiden, oder kann ich beides nutzen?
Es ist absolut möglich, beide Ansätze zu kombinieren. Eine Website kann sowohl responsiv als auch PWA sein, wodurch die Vorteile beider Technologien genutzt werden können.
- Kombination: Die Verwendung beider Ansätze kann eine noch bessere Benutzererfahrung auf mobilen Geräten ermöglichen, indem die Flexibilität des Responsive Designs mit den fortschrittlichen Funktionen von PWAs kombiniert wird.
Finden Sie jetzt heraus, wie viel Ihre Website kosten wird!
Haben Sie sich gefragt, wie viel es kosten würde, eine professionelle Website für Ihr Geschäft zu entwickeln? Sie brauchen nicht länger zu raten! Mit unserem intuitiven Preiskalkulator können Sie jetzt die Kosten für Ihre individuelle Website sofort berechnen. Klicken Sie auf den Button unten und starten Sie jetzt Ihre Investition in die digitale Zukunft Ihres Unternehmens!
Fazit
In der heutigen digitalen Ära, in der mobile Geräte zunehmend dominieren, sind Progressive Web Apps (PWAs) und Responsive Websites zwei prominente Lösungen, die darauf abzielen, Nutzern das bestmögliche Erlebnis zu bieten. Die Entscheidung zwischen diesen beiden Ansätzen hängt von den spezifischen Anforderungen und Zielen eines Projekts ab. In diesem Fazit werden die Haupterkenntnisse aus der Diskussion noch einmal zusammengefasst.
PWAs: Die Zukunft des mobilen Webs?
- Vorteile:
- Bietet eine App-ähnliche Erfahrung direkt im Browser.
- Funktioniert offline und bietet reibungslose Interaktionen.
- Nutzt Push-Benachrichtigungen und Hintergrund-Synchronisation für erhöhtes Nutzerengagement.
- Herausforderungen:
- Höhere Entwicklungs- und Wartungskosten.
- Erfordert spezifische technische Kenntnisse.
Responsive Websites: Ein bewährter Standard
- Vorteile:
- Flexibles Design, das sich automatisch an jede Bildschirmgröße anpasst.
- Einfacher in der Entwicklung und Wartung als PWAs.
- Herausforderungen:
- Bietet nicht die gleiche Tiefe an Funktionen und Interaktionen wie PWAs.
Entscheidungshilfe:
- Zielgruppenanalyse: Verstehen Sie die Bedürfnisse und Erwartungen Ihrer Nutzer.
- Budget: Berücksichtigen Sie die anfänglichen und laufenden Kosten.
- Langfristige Ziele: Betrachten Sie die Zukunftsvision Ihres Online-Angebots.
Letztlich gibt es keine universelle Antwort darauf, welcher Ansatz der beste ist. Beide haben ihre eigenen Stärken und können je nach Projektanforderungen und -zielen variieren. Wichtig ist, dass man sich der jeweiligen Vor- und Nachteile bewusst ist und eine fundierte Entscheidung trifft, die den Bedürfnissen der Nutzer und den Zielen des Geschäfts am besten entspricht. Es ist ein aufregendes Zeitalter für Webentwickler und -designer, und mit den richtigen Tools und Strategien können wir beeindruckende und effektive digitale Erlebnisse schaffen.